
Css 背景色を2色 分割 指定する方法について Shu Blog
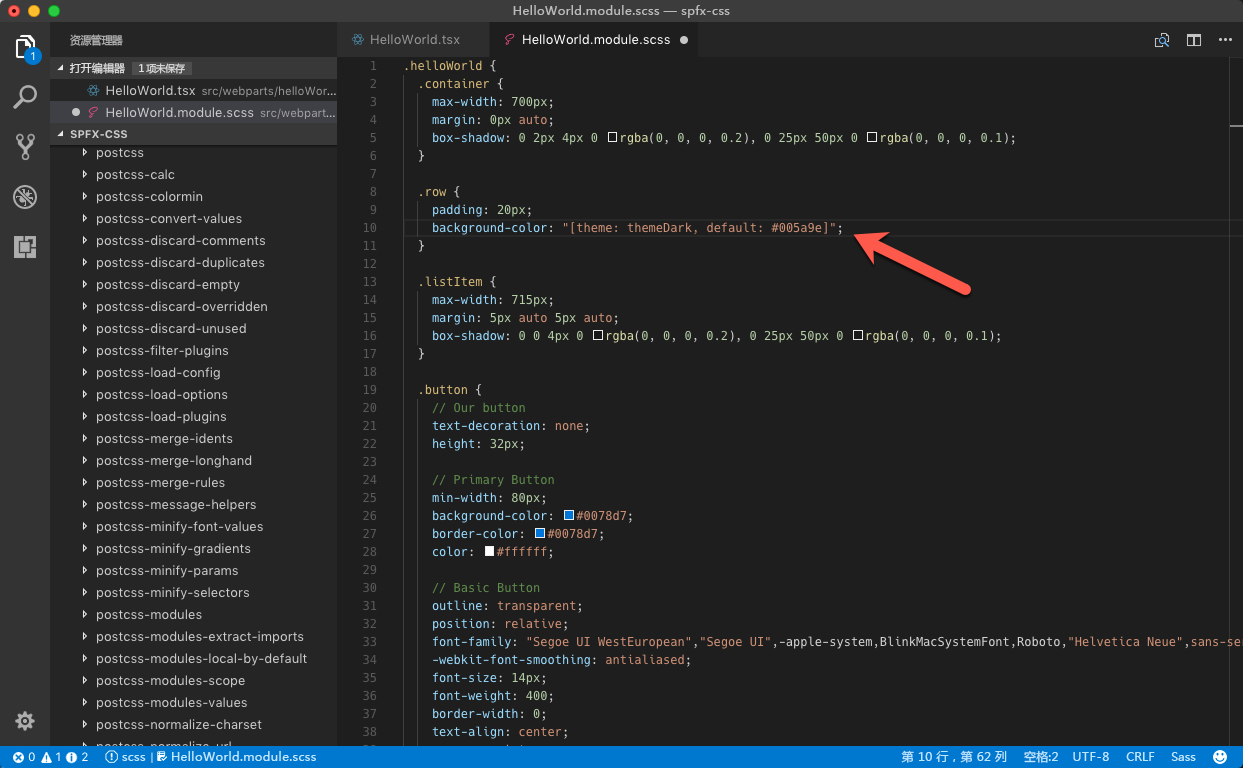
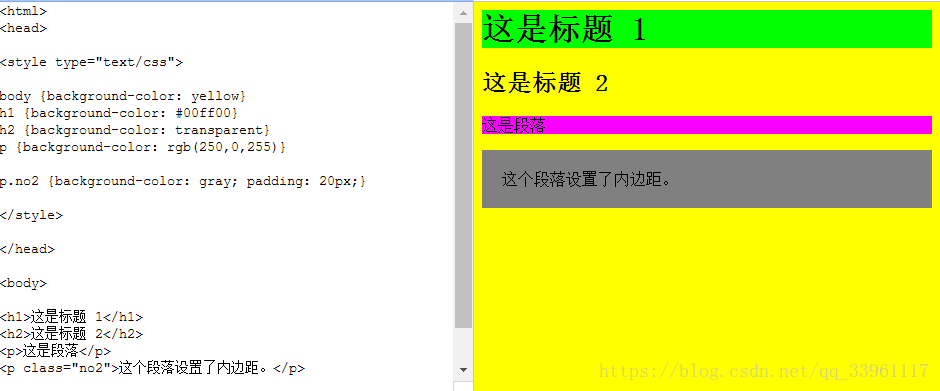
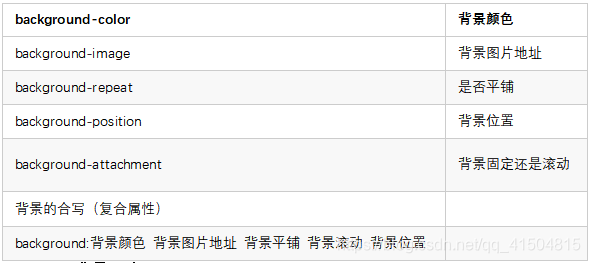
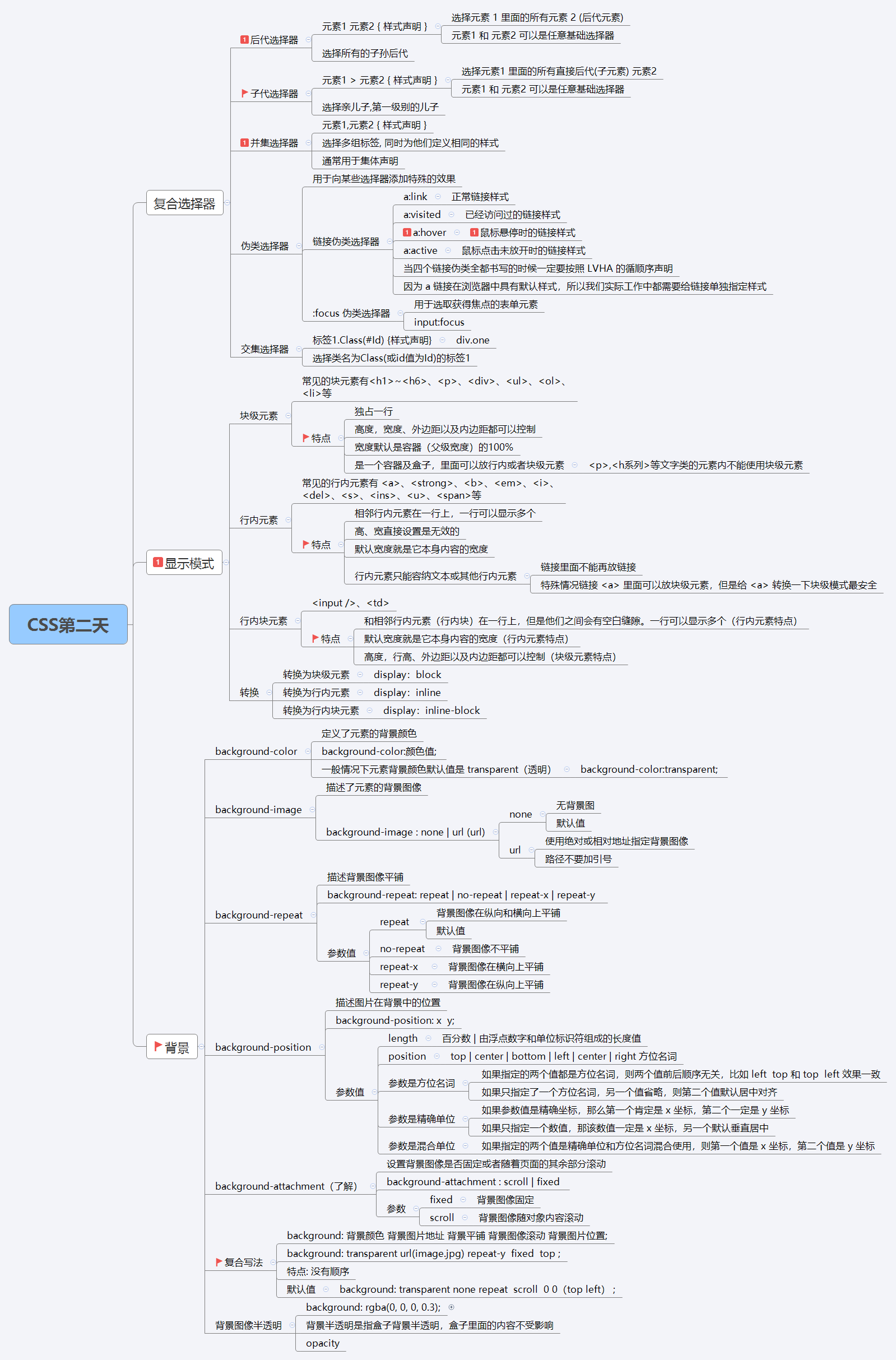
CSS 背景 CSS 背景属性用于定义HTML元素的背景。 CSS 属性定义背景效果 backgroundcolor backgroundimage backgroundrepeat backgroundattachment backgroundposition 背景颜色 backgroundcolor 属性定义了元素的背景颜色 页面的背景颜色使用在body的选择器中 实例CSS で背景にストライプ柄を設定する方法縦・横・斜めの縞模様 縦ストライプ/2色stripe4 { backgroundimage lineargradient( 90deg, #ffffff 70%, #fb5b5b 70%, #fb5b5b 100% );
Css 背景 2色
Css 背景 2色-背景色を指定する際には、一般的にbackgroundcolorを指定します。 ただし、その場合は一色のみしか指定できません。 今回は、lineargradientタグ、 グラデーションを weixin_的博客 0415 2万 css设置 div 背景透明 有两种方法:第一种使用opacity:0~1,这个方法有个缺点,就是内容也会跟着 透明 ;第二种方法就是backgroundcolorrgba (0,0,0,0~1),使用这个方法就只会 设置 div 背景透明 ,而不会影响到div里的内容。 转载于https

Css背景背景颜色 背景图片 背景平铺 背景位置 背景固定 背景复合写法 Mb5fdb1365b75a0的技术博客 51cto博客
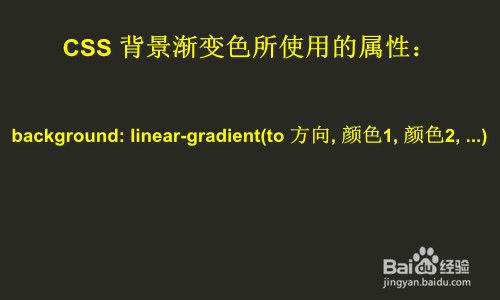
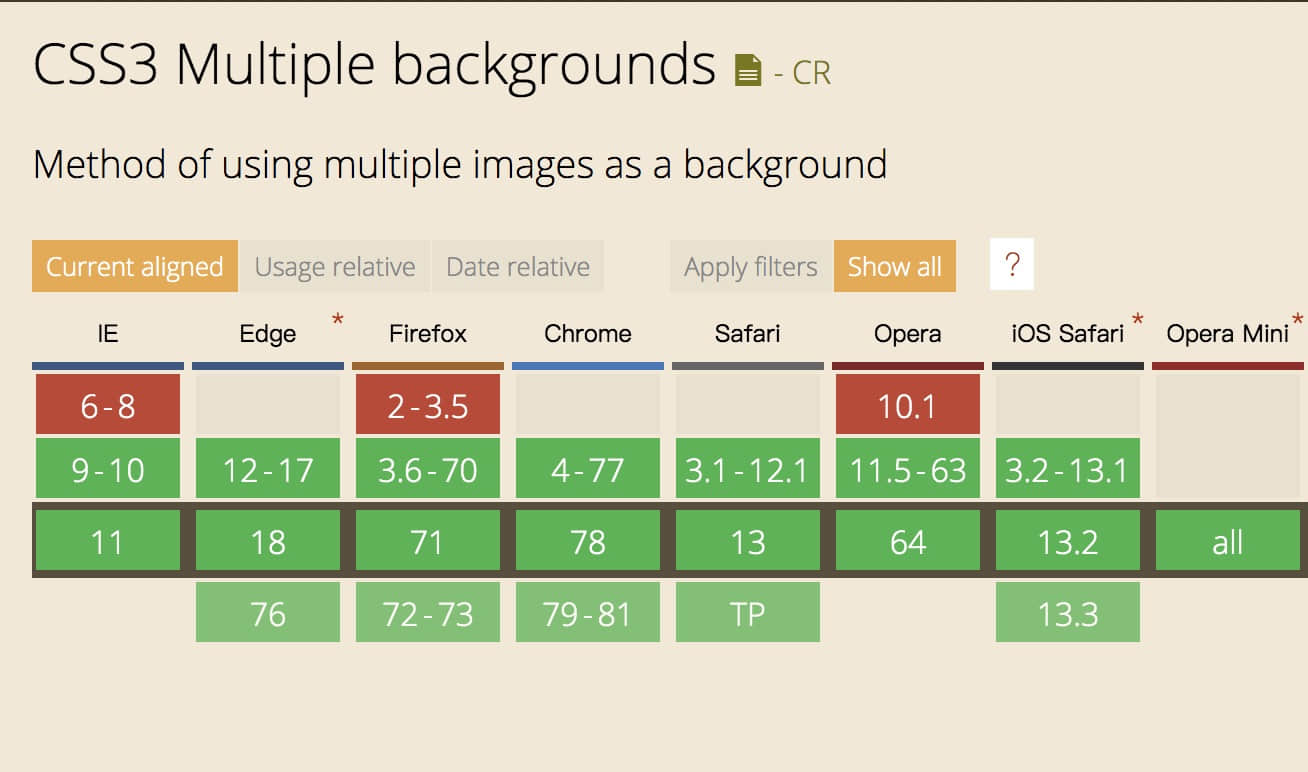
CSSで複数の背景画像を重ねる書き方 CSSで複数の背景画像を重ねる方法は、CSS3から可能になった。 まず最初に、複数枚の背景画像を重ねる時の書き方は、セレクタ {backgroundimage 背景1, 背景2, 背景3;}のように「,」カンマ区切りで記述する(backgroundでも可)。 シェアしてね♪ Tweet 24時間注文・入稿受付OK。実績と信頼の「印刷の通販 グラフィック」 Tweet CSSだけで、以下のページのような斜めの背景を実現する方法をご紹介いたします。 Skewed backgrou CSS:2色・3色のborderの作り方 最終更新日: Tweet 今回作りたいのはこういうやつです。 普通、borderプロパティで1辺に設定できる色は1色だけですが、工夫次第では2色・3色に設定できます! コードを見てもらえれば分かるんですが解説もつけておき
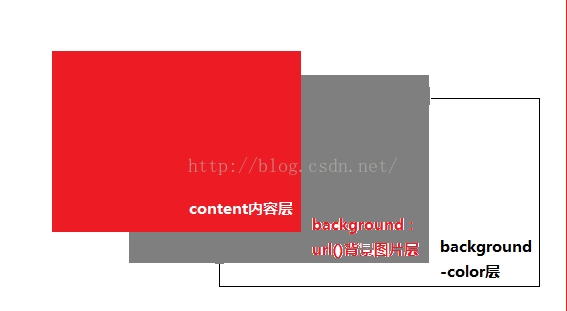
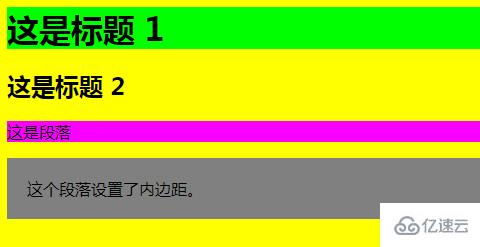
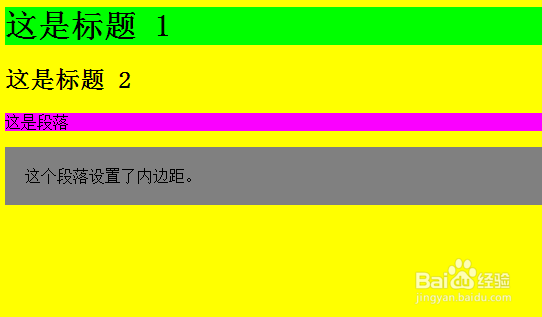
年3月2日 cssで吹き出しをアニメーションさせる方法!コピペでok! 年4月25日 htmlとcssの初心者はこれを読めば基礎はok jsもあるよ 年3月2日 超便利! chromeのデベロッパーツールとcssの擬似要素 目次 CSSで背景を編集する書き方 実際にCSSで背景を書いてみよう 大石ゆかり 田島メンター!!サイト全体や各要素の背景に色や画像を設定したいのですが、どうすればいいですか〜? 田島悠介 背景の設定にはbackgroundプロパティを使うんだ。 CSSで文字色は「 colorプロパティ 」を使って変更することができます。 何も指定しない場合の背景と文字の色は白色背景に黒の文字です。 色の値は「 RGB値 」か「 カラー名 」で指定します。 h1 { color RGB値(カラー名);
Css 背景 2色のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 | Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
「Css 背景 2色」の画像ギャラリー、詳細は各画像をクリックしてください。
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
「Css 背景 2色」の画像ギャラリー、詳細は各画像をクリックしてください。
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 | Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
「Css 背景 2色」の画像ギャラリー、詳細は各画像をクリックしてください。
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
「Css 背景 2色」の画像ギャラリー、詳細は各画像をクリックしてください。
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
「Css 背景 2色」の画像ギャラリー、詳細は各画像をクリックしてください。
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 | Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
「Css 背景 2色」の画像ギャラリー、詳細は各画像をクリックしてください。
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 | Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
「Css 背景 2色」の画像ギャラリー、詳細は各画像をクリックしてください。
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
「Css 背景 2色」の画像ギャラリー、詳細は各画像をクリックしてください。
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
「Css 背景 2色」の画像ギャラリー、詳細は各画像をクリックしてください。
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 | Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 | Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
「Css 背景 2色」の画像ギャラリー、詳細は各画像をクリックしてください。
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
 Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |  Python成神之路 Css的背景属性 |
「Css 背景 2色」の画像ギャラリー、詳細は各画像をクリックしてください。
(CSS%C2%9E%C3%95-%C2%9A%C3%8CoOr2_thumb[2].jpg?imgmaxu003d800) Python成神之路 Css的背景属性 |
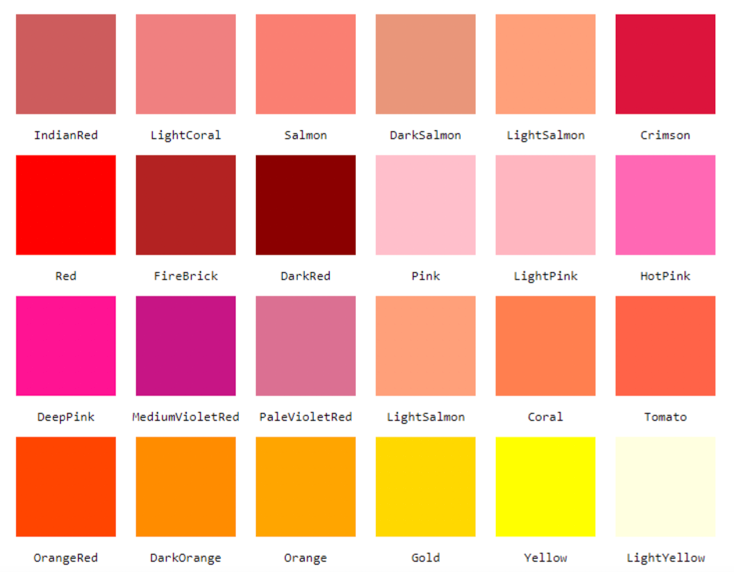
} 亲自试一试 通过 CSS,颜色通常由以下方式指定: 有效的颜色名称 比如 "red" 十六进制值 比如 "#ff0000" RGB 值 比如 "rgb(255,0,0)" rgb(a)は、red, green, blueの三原色を混ぜてできる加法混合方式です。 red, green, blueそれぞれの色を0〜255の値を指定することで、ひとつのが決まります。 rgbの後のaは「アルファ(Alpha)」の略で色の透過度を01〜10で指定できます。
Incoming Term: css 背景 2色 斜め, css 背景 2色,




0 件のコメント:
コメントを投稿